当ブログは株デザインプラス社提供のテンプレートtcd25を使っております。
tcd25は「INNOVATE HACK(イノベートハック)」
という名称で鮮やかなデザイン性そしてその動きまでがオシャレになっています。
マガジンメディア風に素敵な印象を受けるこのテンプレートですが
何故か見出しだけが物足りないんですよね。
なのでこの見出しをカスタマイズしてみました。
誰でも簡単に出来ますので是非チャレンジしてみて下さいね。
tcd25のテンプレートの見出し
まず知っておかなくてはいけないのが
このtcdシリーズの見出しタグについてです。
見出しタグは一般的にh1、h2、h3、h4、h5、h6まで
ありますが
各テンプレートによりその意味合いが違ってきています。
このtcdシリーズにおいてはh1タグはロゴの部分になっています。
そしてh2タグは記事タイトルになります。
従って記事内の見出しタグは「h3、h4、h5、h6」までを
使う事になります。ですので一番多く使う見出しタグはh3という事になります。
また通常購入したままの状態で見出しタグを設定しても
装飾されず文字だけが『太字で大きくなる』だけになります。
デザインプラスの説明では、プラグインの導入で支障が出ない
ようにわざと装飾できないようにしているといいますが、
しかし、このまま使っていてもユーザー目線で考えると
なんだか非常に利便性が悪いと感じました。
で、まずそれを解決する簡単な方法として記事内にHTML記号を書き込み
見出しタグに装飾を促す方法です。これはtcd25があらかじめ用意して
おいた簡単なカスタマイズ方法になります。
以下のように見出しタグを記事内に挿入すればOKです。
以下4種類あります。
HTMLファイル
<h3 class=\"news_headline1\">見出し1</h3> <h4 class=\"news_headline1\">見出し2</h4> <h3 class=\"news_headline2\">見出し3</h3> <h4 class=\"news_headline2\">見出し4</h4>
そうするとこのような表示になります。
引用元 デザインプラス
tcd25の見出しを好きなようにカスタマイズ
標準で用意されていたものでもいのですが物足りなさを感じるのも当然のところですよね。
ここからは本格的にオシャレにカスタマイズしていきます。
まずはこちらのWeb’Notesさんの記事を参考にさせてもらいました。
その中から気にいった見出しのcssをコピペさせてもらいました。
下の画像のような円を重ねたようなロゴの入る見出しです。
どうですか?なかなか オシャレだと思いませんかね。^^

http://webnonotes.com/css/heading_sample/
.heading6{
position:relative;
padding-left:30px;
border-bottom:2px solid #ccc;
font-weight: bold;
font-size: 22px;
line-height: 38px;
}
.heading6:before{
content:”;
border-radius:30px;
-webkit-border-radius:30px;
-moz-border-radius:30px;
height:12px;
width:12px;
display:block;
position:absolute;
top:14px;
left:7px;
background-color:#6B0CE8;
box-shadow: 0 0 2px 2px rgba(255,255,255,0.2) inset;
filter:alpha(opacity=50);
-moz-opacity:0.50;
-khtml-opacity: 0.50;
opacity:0.50;
z-index: 1;
}
.heading6:after{
content:”;
border-radius:30px;
-webkit-border-radius:30px;
-moz-border-radius:30px;
height:15px;
width:15px;
display:block;
position:absolute;
top:7px;
left:2px;
background-color:#00A8FF;
box-shadow: 0 0 2px 2px rgba(255,255,255,0.2) inset
}
そのオシャレな見出しcssが上になります。
でこのcssの.heading6の部分(h6)をh3に替えます。
.h3{
position:relative;
padding-left:30px;
border-bottom:2px solid #ccc;
font-weight: bold;
font-size: 22px;
line-height: 38px;
}
.h3:before{
content:”;
border-radius:30px;
-webkit-border-radius:30px;
-moz-border-radius:30px;
height:12px;
width:12px;
display:block;
position:absolute;
top:14px;
left:7px;
background-color:#6B0CE8;
box-shadow: 0 0 2px 2px rgba(255,255,255,0.2) inset;
filter:alpha(opacity=50);
-moz-opacity:0.50;
-khtml-opacity: 0.50;
opacity:0.50;
z-index: 1;
}
.h3:after{
content:”;
border-radius:30px;
-webkit-border-radius:30px;
-moz-border-radius:30px;
height:15px;
width:15px;
isplay:block;
position:absolute;
top:7px;
left:2px;
background-color:#00A8FF;
box-shadow: 0 0 2px 2px rgba(255,255,255,0.2) inset
}
このように.heading6の部分をすべてh3に変更します。
後に記事内でh3タグで呼び起こすためです。
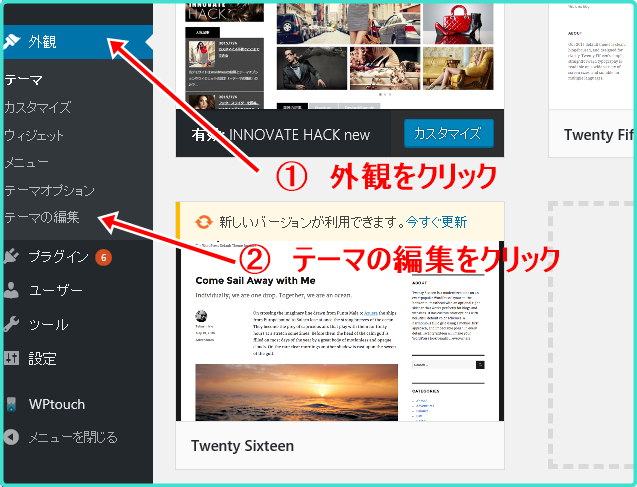
さて、その後の作業ですがまずワードプレスのテーマの編集から、
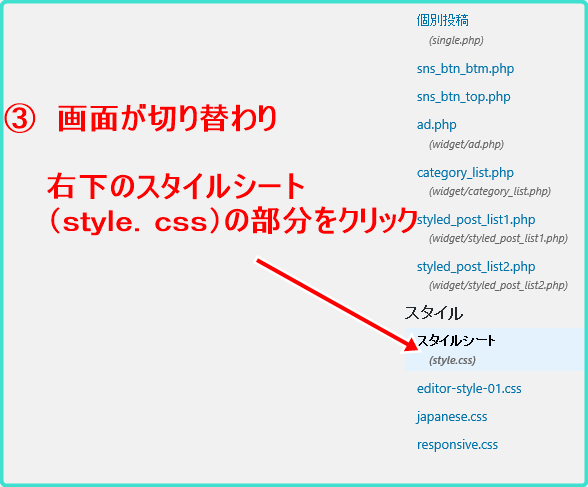
右側下のテンプレートcssの部分をクリック。
そうするとこのようなcssファイルが出てきますのでその中の見出しの部分を探します。
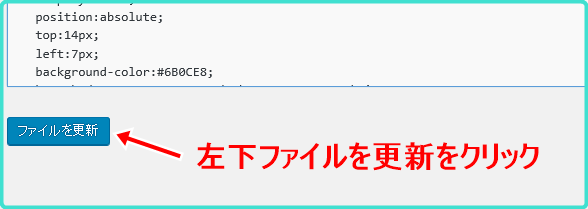
標準で書かれているcssの下に先ほどの見出しcssを追加します。
そして保存ボタンをクリック!
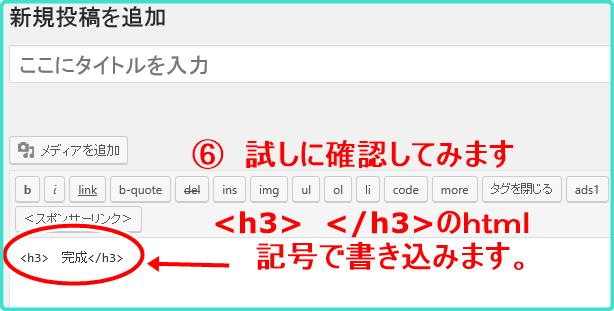
あとは投稿画面のテキストファイル画面において
<h3> </h3>
を書き込み、その空白の部分に更にテキストを書き込めば良いです。
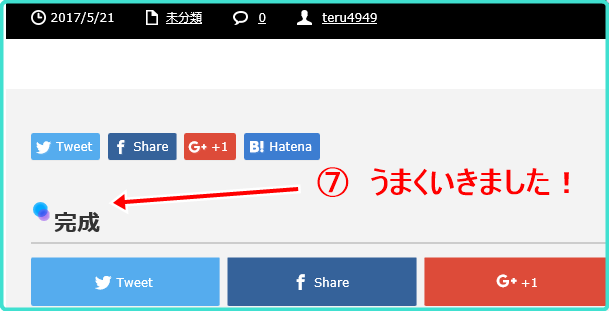
プレビューで確認してください。
完成していますね。
何も変わっていない場合は画面を更新してみて下さい。
以上のりぞうでした。
















 PAGE TOP
PAGE TOP
この記事へのコメントはありません。